前言
上一章节用了太多时间,如果仅仅是过知识点是比较简单,但如果没有用这些对象的方法及属性的话,还是不熟,如果不熟的话,在coding时就会太困难;上一章节的三个实战用了很多时间,最后基本上是独立完成了,反观这几个题,觉得很简单。总结:学习好比是牛顿第二定律,具有一定的加速度,刚开始速度很慢,后来会越来越快。
知识点
浏览器是一个封装较为完善的软件,提供了操作浏览器的功能和页面元素的接口
- API
- BOM
- BOM的顶级对象Window
- DOM
- DOM HTML
- DOM CSS
- DOM节点
- DOM事件
API
什么叫API,犹刻刚转行搞IT时,面试被问API,我回答应用编程接口;刚庆幸没深问时,接着问了我中间件的概念,然后就gg了,虽然都是基础的东西,往事不堪回首啊;
先看下维基的解释:API(Application Programming Interface,应用程序编程接口): “ 计算机操作系统 “(Operating system)或 “ 程序库 “ 提供给应用程序调用使用的代码。其主要目的是让应用程序开发人员得以调用一组例程功能,而无须考虑其底层的源代码为何、或理解其内部工作机制的细节。API本身是抽象的,它仅定义了一个接口,而不涉及应用程序在实际实现过程中的具体操作。
Web API
Web API是浏览器提供的一套操作浏览器功能和页面元素的API(BOM和DOM)
BOM
浏览器对象模型(BOM)指的是由 Web 浏览器暴露的所有对象组成的表示模型。BOM 与 DOM 不同,其既没有标准的实现,也没有严格的定义, 所以浏览器厂商可以自由地实现 BOM。
作为显示文档的窗口, 浏览器程序将其视为对象的分层集合。当浏览器分析文档时, 它将创建一个对象的集合, 以定义文档, 并详细说明它应如何显示。浏览器创建的对象称为文档对象。它是浏览器使用的更大的对象集合的一部分。此浏览器对象集合统称为浏览器对象模型或 BOM。
BOM 层次结构的顶层是窗口对象, 它包含有关显示文档的窗口的信息。某些窗口对象本身就是描述文档和相关信息的对象。 —来自维基百科
BOM的顶级对象Window
window是浏览器的顶级对象,当调用Window下的属性和方法时,可以省略window;
对话框:
- alert()
- prompt()
- confirm():上面两个都比较熟了,这个是显示还有一段消息以及确认钮和取消按钮的消息框
页面加载事件
- onload
window.onload = function(){ //当页面加载完执行,当页面加载完所有内容(图像、脚本文件、CSS等)后执行 } - onunload
window.onunload = function(){ //当用户退出页面时执行 }
浏览器尺寸
var width = window.innerWidth
|| document.documentElement.clientWidth
|| document.body.clientWidth;
var height = window.innerHeight
|| document.documentElement.clientHeight
|| document.body.clientHeight;
上述代码可以获取所有浏览器的宽高
定时器
- setTimeout: 之前一直想实现sleep函数,了解过setTimeout(),只是不知道学名叫定时器。该方法是在指定的时间到达后执行指定的函数,只执行一次。clearTimeout()方法取消由setTimeout()方法设定的timeout。
//创建一个定时器2000毫秒后执行,也就是2s后执行 var timeId = setTimeout(function(){ console.log('Hello,world'); },2000) //取消定时器的执行 clearTimeout(timeId); - setInterval()方法设置定时调用的函数,也就是可以按照给定的时间(单位毫秒)周期调用函数;对应的clearInterval()方法取消设置的Timeout
//创建一个定时器,每2s执行一次 var timeId = setInterval(function(){ console.log('Hello,world') },2000); //取消 clearInterval(timeId);
以上为常见的BOM的操作,基本上够用了;
DOM
以前也操作过DOM,即文件对象模型,之前用得多的主是,document.getElementById类似通过name来获取、通过id、通过css来获取等。然后对这个文档增删改查等
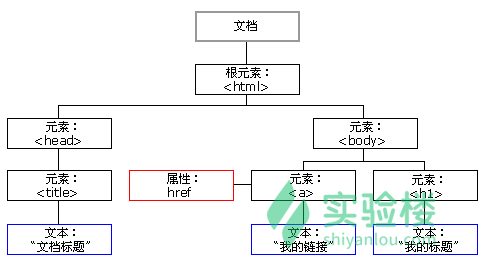
DOM,文档对象模型是W3C组织推荐处理可扩展标志语言的标准编程接口。它定义了访问HTML和XML文档的标准。这里我们主要学习HTML的DOM。DOM可以把HTML看作是一棵文档树,通过DOM提供的API可以对树上的节点进行操作。我们看下HTML的DOM树:

DOM HTML
DOM能操作HTML内容
改变HTML的输出流
在JavaScript中可以直接用document.write()直接向HTML输出流写内容。
document.write('新设置的内容<p>标签也可以生成</p>')
改变HTML内容
使用InnerHTML属性改变HTML内容。比如个性p标签中的内容。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p id="p1">Hello World!</p>
<script>
document.getElementById("p1").innerHTML = "Hello 实验楼";
</script>
</body>
</html>
改变HTML属性
document.getElementById(id).attribute = new value;
例子
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<img id="image" src="https://www.baidu.com/img/bd_logo1.png">
<script>
document.getElementById("image").src = "https://static.shiyanlou.com/img/shiyanlou_logo.svg";
</script>
</body>
</html>
这上述例子就是改变html元素属性,本来是百度图片的Logo,现在替换成了实验楼的图片
DOM CSS
DOM能够改变HTML元素的样式,语法为:
document.getElementById(id).style.property=new style;
如:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p id="syl" style="color: red;">实验楼</p>
<script>
document.getElementById("syl").style.color = "green";
</script>
</body>
</html>
上图中的本来是红色字体,现在改变成了绿色;
DOM节点
根据W3C标准,HTML中所有的内容都是节点:整个文档就是一个文档节点。而每个HTML标签都是一个元素节点。HMTL中的文本则是文本节点。HTML中的属性属于属性节点。一节都是节点。
| 节点 | 名称 | 含义 |
|---|---|---|
| Document | 文档节点 | 整个文档window.document |
| DocumentType | 文档类型节点 | 文档的类型 |
| Element | 元素节点 | HTML的元素,如<head>,<body> |
| Attribute | 属性节点 | HTML的属性,如class=”right” |
| Text | 文本节点 | HTML文档中出现的文本 |
| DocumentFragment | 文档碎片节点 | 文档的片段 |
DOM节点的操作
获取节点
要操作节点,首先我们要找到节点,主要有以下几个方式
- 通过ID找到HTML元素:使用getElementById
- 通过标签名,getElementByTagName,如果有多个同类型标签,那么要这获取到的就是一个数组,需要用下标来选取。如:
<html>
<body>
<input type="text" />
<input type="text" />
<script>
document.getElementsByTagName("input")[0].value="hello"; // 下标为 [0] 表示选取第 1 个 input 标签
document.getElementsByTagName("input")[1].value="shiyanlou"; // 下标为 [1] 表示选取第 2 个 input 标签
</script>
</body>
</html>
我还以为可以通过name来获取,看来不行
- 通过类名来获取 getElementByClassName,如
document.getElementsByClassName("name"); // 返回包含 class="name" 的所有元素的一个列表。
DOM节点直接关系
Dom节点并不是孤立的,我们从DOM树中也可以看出,节点与节点之间存在着相对应的关系,如同一个家族一样,有父辈、有兄弟、有儿子等等,我们来看下有哪些节点。
| 父节点 | 兄弟节点 | 子节点 | 所有的子节点 |
|---|---|---|---|
| parentNode | nextSibling | firstChild | childNodes |
| nextElementSibling | firstElementChild | children | |
| previousSibling | lastChild | .. | |
| previousElementSibling | lastElementChild | .. |
<html>
<head>
<title>DOM 节点演示</title>
</head>
<body>
<h1>我是h1标签</h1>
<p>我是p标签</p>
</body>
</html>
上面的例子中:
<html>节点没有父节点,它是根节点。
<head> 和 <body> 的父节点是 <html> 节点
文本节点 "我是p标签"的父节点是 <p> 节点
<html>节点有两个子节点: <head> 和 <body>
<h1>节点和<p>节点是兄弟节点,同时也是<body>的子节点
需要注意以下几点:
- childNodes:它是标准属性,它返回指定元素的子元素集合,包括 HTML 节点,所有属性,文本节点
- children:非标准属性,它返回指定元素的子元素集合。但它只返回 HTML 节点,甚至不返回文本节点。
- nextSibling 和 previousSibling 获取的是节点,获取元素对应的属性是 nextElementSibling 和 previousElementSibling。
- nextElementSibling 和 previousElementSibling 有兼容性问题,IE9 以后才支持。
DOM操作
- 创建节点
- 创建元素节点,使用createElement()
var par = document.createElement("p"); - 创建属性节点,createAttribute
- 创建文本节点 createTextNode
- 创建元素节点,使用createElement()
- 插入子节点
- appendChild()方法向节点添加最后一个子节点;
- insertBefore(插入的新的子节点,指定的子节点),方法在指定的子节点前面插入新的子节点,如果第二个参数没写或者为null, 则默认插入到其后面。
- 删除节点 removeChild()
父节点.removeChild(子节点); node.parentNode.removeChild(node);//这样写不用知道父节点是什么 - 替换子节点:使用replaceChild()方法,语法为:
node.replaceChild(newnode,oldnode) - 设置节点的属性
- 获取,getAttribute(名称)
- 设置,setAttribute(名称,值)
- 删除,removeAttribute(名称)
DOM事件
事件的定义
在什么时候做什么事
事件三要素
事件由:事件源+事件类型+事件处理程序组成
- 事件源:触发事件的元素
- 事件类型: 事件的触发方式,如鼠标点击或键盘点击
- 事件处理程序:事件触发后,要执行的代码(函数形式,匿名函数)
常用的事件
事件名|说明 ——|—– onclick|鼠标单击 ondblclick|鼠标双击 onkeyup|按下并释放键盘上的一个键时触发 onchange|文本内容或下拉菜单中的选项发生改变 onfocus|获得焦点 onblur|失去焦点 onmouseover|鼠标悬停 onmouseout|鼠标移开 onload|网页文档加载 onunload|关闭网页时 onsubmit|表单提交时 onreset|重置表单时
例子
1.鼠标单击
<p onclick="this.innerHTML='我爱学习,身体好好!'">请点击该文本</p>
2.鼠标双击
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1 ondblclick="changetext(this)">请点击该文本</h1>
<script>
function changetext(id) {
id.innerHTML = "我爱学习,身体棒棒!"
}
</script>
</body>
</html>
3.鼠标悬停移除
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div onmouseover="mOver(this)" onmouseout="mOut(this)" style="background-color:deepskyblue;width:200px;height:100px;">把鼠标移到上面</div>
<script>
function mOver(obj) {
obj.innerHTML = "把鼠标移开 ";
}
function mOut(obj) {
obj.innerHTML = "把鼠标移到上面";
}
</script>
</body>
</html>
挑战
挑战:导航栏样式切换